Last time, I talked about my blogging (bad) habits. This time, I want to go over the solutions I found and the ones I developed to help me streamline the process.
Part 2
To review from Part 1:
1. Strip out the complexity.
a. Remove as many plugins as possible.
b. Don’t get bogged down by photos.
Since I parted ways with more complex photo gallery plugins and tools, I needed to investigate what WordPress was capable of doing “out of the box.” Though WordPress’ photo attachment system has matured, isn’t perfect.
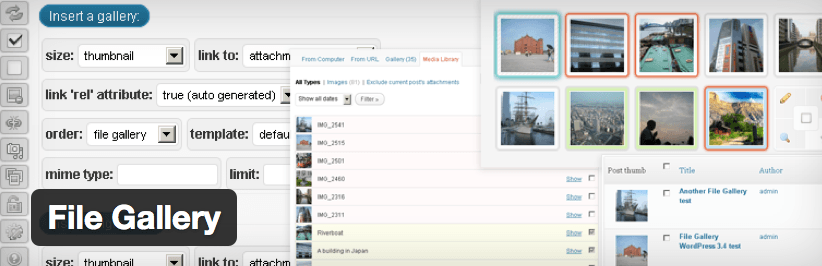
So in my search, I discovered the excellent File Gallery plugin. I know what you’re thinking — doesn’t that violate point 1.a above? Well, yes and no. Adding this plugin, while removing 2-3 others, seemed like a net positive to me. And besides, File Gallery does some amazing things that WordPress isn’t currently offering.
File Gallery isn’t a complete and separate photo gallery system; on the contrary, it’s a nice extension of the built-in photo attachment capability already present in WordPress. For instance, it merely makes prominent the attachments you have added in the same editing area of the post. This can save several clicks, all of which make for a faster experience. For me, this was exactly what I needed: a tool that made WordPress better, without trying to replace a part of it.
File Gallery also adds a bit of functionality that WordPress currently doesn’t — templates. It’s possible to insert a gallery with custom styling and design markup. This is what I needed in order to adequately replace what I was able to do with NextGen.
For starters, I wanted to migrate to the excellent Highslide JavaScript thumbnail viewer. For me, it’s the most feature rich, lightweight image popup library. One of its features in particular that I was interested in was the ability to wrap up a pile of image thumbnails into a single thumbnail, but open up a gallery of with controls. This seemed like a great way to declutter some of my more involved project pages where I might have up to 20 or 30 images.
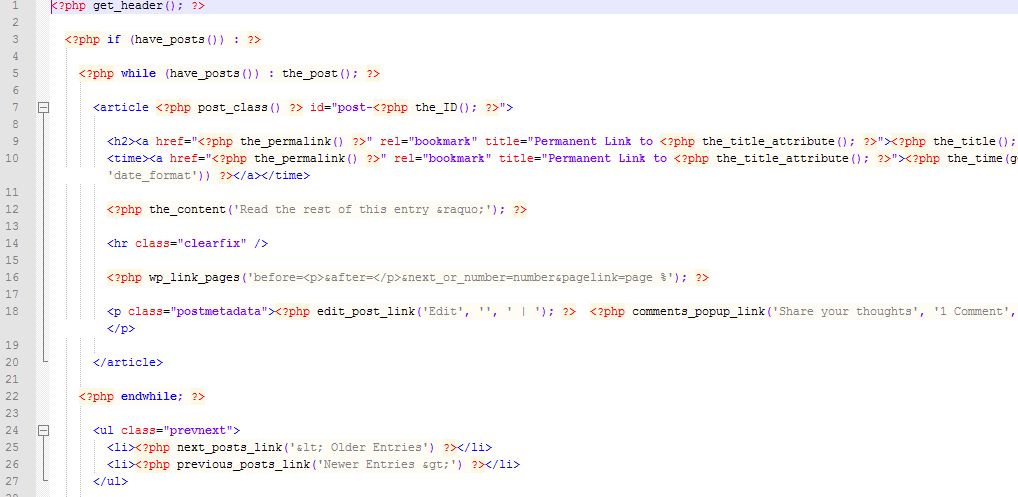
Keeping with my point 1.a, I hesitated to install another plugin that would enable Highslide function. Besides, for what I wanted to do, I needed more customization. I found some very good references on the web for implementing the library manually into WordPress 1
So after much work, I came up with two good File Gallery templates which utilized the Highslide library nicely. The first is a “default” style, which inserts thumbnails and loads the expander without a set of controller buttons. The EXIF metadata is also inserted into each photo’s description and title fields. Here’s an example of this template:
The second template sucks up all the thumbnails of a gallery into one thumbnail on the page. The expander launches with a vertical thumbstrip and the button controls. The EXIF metadata is also inserted into each photo’s description and title fields. Here’s a couple examples of this template:
You can download my File Gallery templates here:
So, this brings us to the challenge…
2. Write more often.
a. Set a personal challenge.
I’m setting a new personal challenge for myself to write more. At least once per week I’m going to write a 300-word post.
Footnotes
- Here are some excellent instructions from one of Highslide’s developers. And this blog had some nice pointers, especially for dealing with old posts that don’t have the proper class markup for instantiating the Highslide script.




Thanks for the mention (link)! Great article.