I’m lazy when it comes to HTML authoring. There are few ocassions I need to write HTML — typically only for writing nice ads for Craigslist or eBay. And when I do, I’d prefer to write them quickly with a WYSIWYG 1 editor. Here’s how I discovered a neat and cheap way of doing just that on Mac OS.
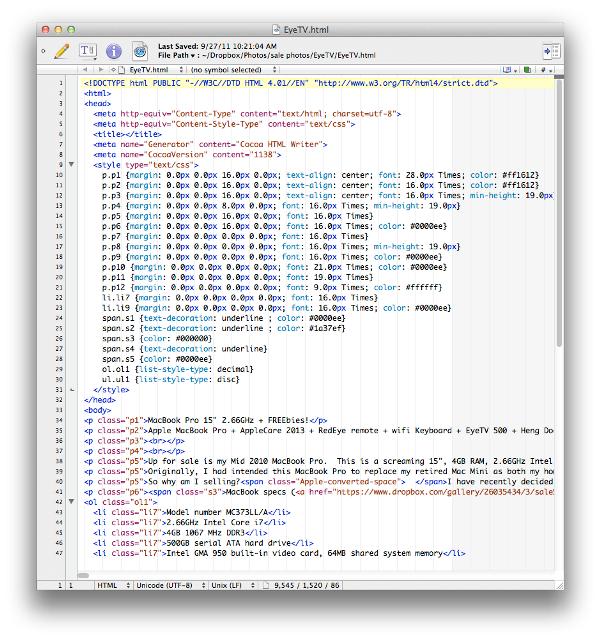
For a while, I was using an open source editor called KompoZer, but it was extremely clunky and prone to crashes, not to mention that it just wasn’t very Mac-centric in its design esthetic. So on a hunch, I tried opening an HTML file with Mac OS’s TextEdit, the built-in text editor. Lo and behold, the file opened right up in a WYSIWYG manner, i.e., TextEdit opened it as a browser would open it:

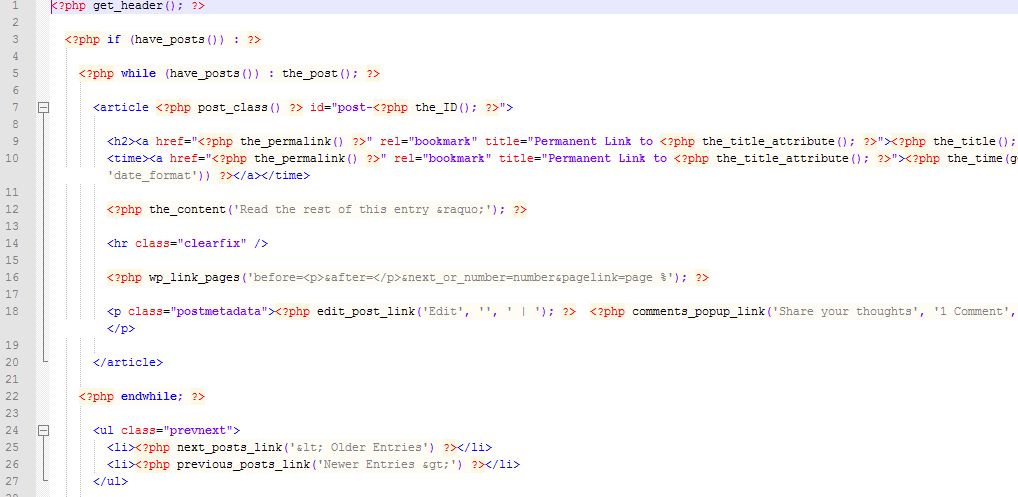
This is great, because of course TextEdit is, after all, an editor. What would happen if I then proceed to edit the markup? Turns out, the application handles the HTML pretty well. To then view the actual code, I open the same file in another more code-authoring application called TextWrangler, another free-for-private-use tool. Sure, the code produced by WYSIWYG editors are always a bit bloated. But you know, TextEdit’s automated code was not bad at all.